Hướng dẫn này bổ sung cho hướng dẫn mà chúng tôi đã thực hiện cách đây vài ngày. Chúng tôi thực sự đã chỉ cho bạn cách thêm văn bản cuộn vào một cột trên Divi. Hôm nay, chúng tôi sẽ hướng dẫn bạn cách sử dụng kỹ thuật tương tự, để thêm vào phần "siêu anh hùng" (biểu thức được sử dụng cho dviết một khu vực lớn của trang web được thiết kế để thu hút sự chú ý và làm nổi bật các yếu tố nhất định).
Chúng ta hãy bắt đầu.
Thêm bố cục được xác định trước
Để thêm bố cục vào trang của bạn, hãy mở menu cài đặt ở cuối trình tạo Divi và nhấp vào biểu tượng dấu cộng. Trong cửa sổ bật lên Tải từ Thư viện, chọn Gói Bố cục Người tuyển dụng. Sau đó bấm để sử dụng bố cục trang chủ.
Xóa nội dung bổ sung với bố cục
Khi bản trình bày đã được tải lên trang, hãy triển khai chế độ xem wireframe và xóa tất cả nội dung của bản trình bày, ngoại trừ tiêu đề có chiều rộng đầy đủ và phần ngay bên dưới nó.
Tạo hoạt ảnh văn bản lựa chọn
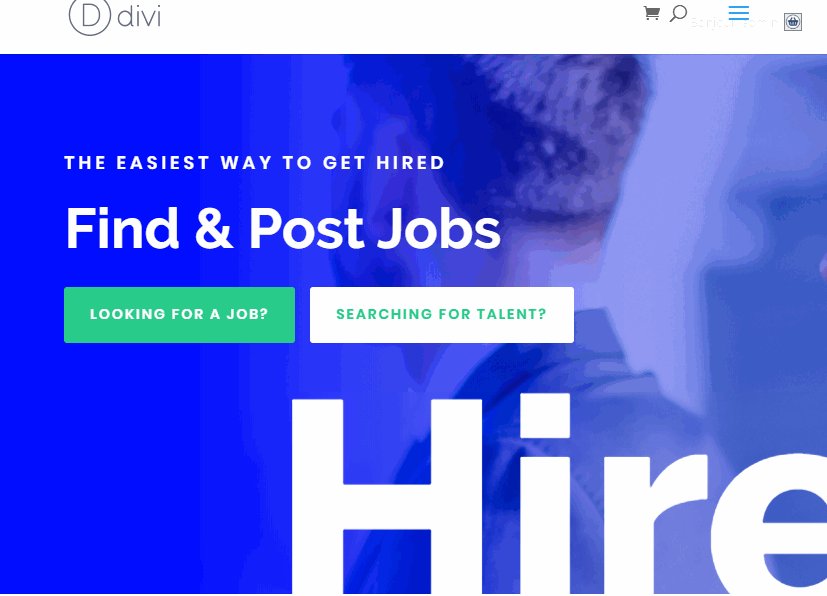
Như bạn có thể thấy, từ "được thuê" đã được sử dụng như một phần tử thiết kế văn bản lớn trong một mô-đun văn bản ở phần thứ hai. Chúng tôi sẽ biến mô-đun văn bản này thành một phần tử thiết kế loa văn bản đáp ứng. Chìa khóa để làm cho hình chữ nhật văn bản trở nên đáp ứng là đảm bảo dòng và mô-đun văn bản kéo dài toàn bộ chiều rộng của cửa sổ trình duyệt. Chúng tôi có thể làm điều này bằng cách sử dụng 100% chiều rộng. Sau đó, chúng ta có thể sử dụng đơn vị độ dài vw cho kích thước văn bản. Điều này sẽ làm cho văn bản phù hợp với chiều rộng của trình duyệt. Sau đó, chúng tôi sẽ áp dụng các nguyên tắc tương tự mà chúng tôi đã sử dụng trước đây để minh họa ví dụ văn bản cuộn đơn giản của chúng tôi.
Đây là cách để làm điều đó.
Cập nhật các tham số của dòng
Như đã đề cập trước đó, hàng phải là 100% để thiết kế của lựa chọn văn bản đáp ứng này hoạt động. Điều này cho phép mô-đun văn bản của chúng tôi sử dụng đơn vị chiều dài vw so với chiều rộng của trình duyệt. Vì bố cục được xác định trước của chúng tôi đã có một dòng với 100% chiều rộng, chúng tôi không phải làm gì cả.
Tuy nhiên, chúng ta phải điều chỉnh phần còn lại của cài đặt như sau.
- Ký quỹ: -24vw xuống
- Chuyển đổi dịch trục Y: -24vw
- Tràn ngang: ẩn
- Tràn dọc: ẩn
Lề âm dưới cùng là loại bỏ khoảng trống âm còn lại mỗi khi chúng ta di chuyển hàng bằng cách sử dụng lệnh dịch chuyển. Và chúng ta cần ẩn phần tràn hàng cho hiệu ứng văn bản lựa chọn của chúng ta.
Cập nhật thiết kế văn bản của mô-đun văn bản
Bây giờ tất cả những gì bạn phải làm là cập nhật mô-đun văn bản để chuyển đổi nó thành một phần tử thiết kế văn bản lớn.
Mở mô-đun văn bản và cập nhật như sau:
- Màu văn bản văn bản: rgba (255,255,255,0.16)
- Kích thước văn bản văn bản: 36vw
- Ký quỹ: -100% ở bên trái, 100% ở bên phải
Kích thước văn bản sử dụng đơn vị chiều dài vw, vì vậy văn bản vừa vặn với chiều rộng của trình duyệt.
Thêm một hình ảnh động vào mô-đun văn bản
- Phong cách hoạt hình: Trang trình bày
- Hướng hoạt ảnh: trái
- Thời lượng hoạt ảnh: 10000ms
- Cường độ hoạt ảnh: 100%
- Hoạt hình của đường cong tốc độ: tuyến tính
- Lặp lại hình ảnh động: Vòng lặp
 Thiết kế cuối cùng
Thiết kế cuối cùng
Bây giờ, kiểm tra thiết kế cuối cùng.
 cuối cùng suy nghĩ
cuối cùng suy nghĩ
Hộp văn bản có thể là một công cụ hữu ích cho việc thiết kế web. Chúng không bị giới hạn chỉ hoạt động như những người đánh dấu. Họ cũng có thể thêm yếu tố hoạt hình thú vị vào thiết kế web của bạn. Và điều tuyệt vời nhất đó là Divi giúp bạn dễ dàng tạo và thiết kế mọi loại đồ vật đẹp mắt. Tôi hy vọng hướng dẫn này sẽ giúp bạn tạo các văn bản có lựa chọn đơn giản bất cứ khi nào bạn cần.
Hy vọng nhận được từ bạn trong các ý kiến.
Để sức khỏe của bạn!