Bộ đếm vòng tròn hoạt hình là một cách phổ biến để trình bày thông tin (như statistiques hoặc số liệu) trên một trang web với sự tương tác thú vị. Trên thực tế, bạn có thể đã quen thuộc với mô-đun bộ đếm vòng tròn từ Divi, cho phép bạn thêm bộ đếm vòng kết nối vào trang web của mình Divi nhanh chóng và dễ dàng.
Tuy nhiên, trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách tạo bộ đếm vòng tròn tùy chỉnh hoàn toàn sinh động khi bạn cuộn! Chúng tôi sẽ không cần bất kỳ CSS tùy chỉnh bên ngoài nào để tạo chúng. Bí quyết là tận dụng tính năng Lớp của Divi để quản lý một số mô-đun được xếp chồng lên nhau và hoạt hình một cách chính xác.
Kết quả có thể
Dưới đây là tổng quan nhanh về các vạch chia vòng tròn hoạt hình mà chúng ta sẽ tạo trong hướng dẫn này.

Tạo bốn bộ đếm vòng tròn trở nên sống động khi cuộn với Divi
Cấu hình phần và dòng
Đầu tiên, thêm một hàng bốn cột vào phần mặc định.

Tiếp theo, mở cài đặt phần và thêm lề trên và dưới để chúng ta có đủ không gian để kiểm tra hiệu ứng cuộn của các bộ đếm vòng tròn mà chúng ta sẽ tạo.
- Ký quỹ: cao 85vh, thấp 85vh

Sau đó mở cài đặt dòng và cập nhật như sau:
- Chiều rộng máng xối: 1
- Chiều rộng: 100%
- Chiều rộng tối đa: 1200px

Sử dụng chế độ xem Lớp
Trước khi bạn bắt đầu tạo bộ đếm vòng tròn động, hãy đảm bảo rằng bạn triển khai chức năng Lớp Divi. Bạn có thể thực hiện việc này bằng cách nhấp vào biểu tượng lớp màu xám trong menu cài đặt dưới cùng.

Vì chúng ta sẽ tạo ra rất nhiều phần tử (hoặc lớp) chồng lên nhau, hộp lớp chắc chắn sẽ rất hữu ích để quản lý các lớp của chúng ta trong tương lai.
Tạo bộ đếm vòng tròn hoạt hình # 1 (25%)
Bộ đếm vòng tròn hoạt hình đầu tiên này sẽ tạo hoạt ảnh lên đến 25% hình tròn trên cuộn và có phần trăm văn bản tương ứng với tâm sẽ hòa vào cuộn. Để xây dựng thiết kế bộ đếm vòng tròn hoàn chỉnh, chúng tôi sẽ sử dụng một số mô-đun và phân chia văn bản chồng lên nhau. Đây là cách để làm điều đó.
Vòng tròn phía sau
Để tạo vòng tròn phía sau, chúng ta sẽ sử dụng một mô-đun phân tách mà chúng ta sẽ định hình thành một vòng tròn và tạo màu nền cho nó.
Thêm một mô-đun tách

Kéo dải phân cách lên trong chế độ xem lớp và thay đổi nhãn thành "hình tròn". Sau đó, mở cài đặt của mô-đun tách và cập nhật những điều sau:
- Hiển thị dải phân cách: KHÔNG
- Màu nền: # c3e0e5

Cập nhật các thông số thiết kế như sau:
- Chiều rộng: 250px
- Chiều cao: 250px
- Lề: 25 pixel ở trên cùng, 25 pixel ở dưới cùng, 25 pixel ở bên trái
- Góc làm tròn: 50%

Thanh màu xoay
Phần tiếp theo của bộ đếm hình tròn sẽ là thanh màu xoay. Nhân đôi dấu phân cách trước đó (vòng tròn sau) để khởi chạy lại thiết kế. Sau đó, cập nhật dấu phân cách mới với nhãn "thanh màu".

Để tạo hiệu ứng thanh màu xoay, chúng ta cần biến tấm ngăn này thành hình bán nguyệt với màu sắc mà chúng ta muốn sử dụng cho thanh.
Mở cài đặt dải phân cách thanh màu và cập nhật các mục sau:
- Màu nền: không có
- Nền gradient màu bên trái: # 121b55
- Màu nền của gradient bên phải: rgba (255,255,255,0)
- Hướng dốc: 90deg
- Vị trí bắt đầu: 50%
- Vị trí cuối cùng: 0%

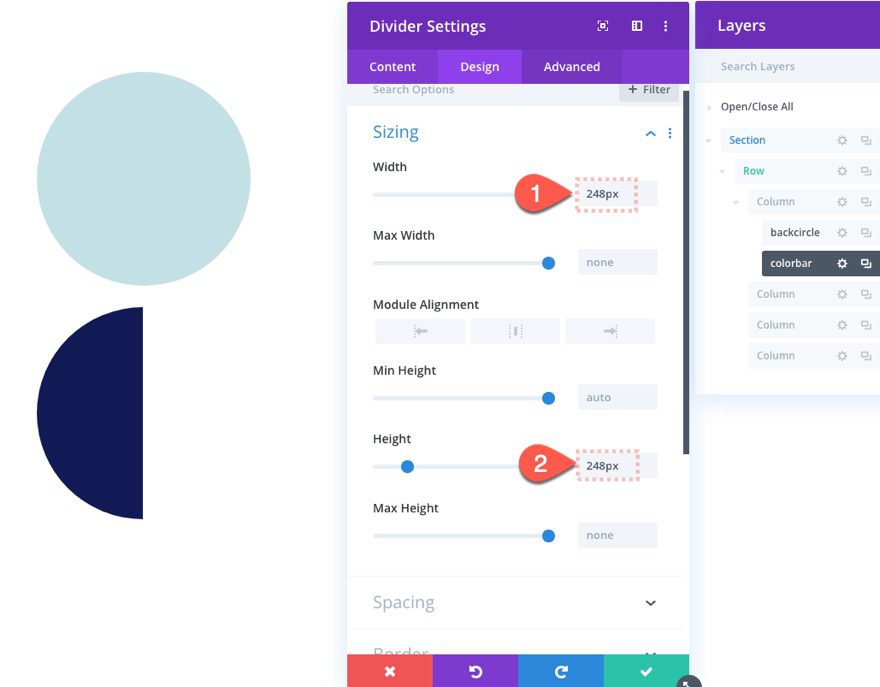
Trên một số trình duyệt, có một vấn đề nhỏ chồng chéo hiển thị màu không mong muốn qua các lớp. Để tránh điều này, chúng ta sẽ làm cho hình bán nguyệt này nhỏ hơn một chút và điều chỉnh độ lệch cho phù hợp.
- Chiều rộng: 248px
- Chiều cao: 248px

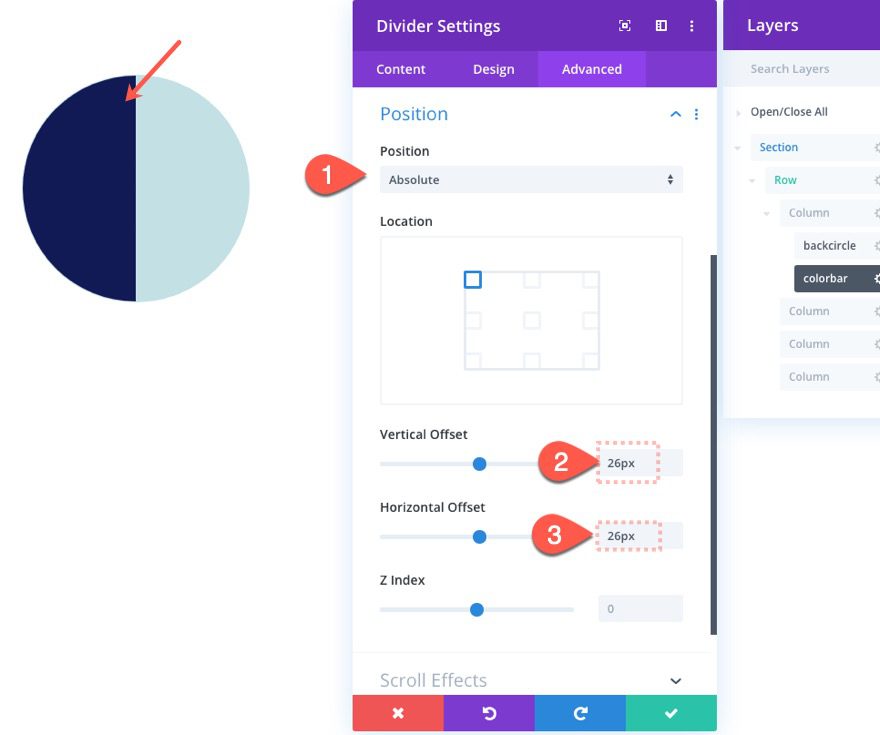
Để làm cho vòng tròn của thanh màu chồng lên vòng tròn phía sau, hãy đặt dải phân cách một vị trí tuyệt đối như sau:
- Vị trí: tuyệt đối
- Độ lệch dọc: 26 pixel
- Độ lệch ngang: 26 pixel

Sau đó, thêm hiệu ứng cuộn sau để xoay thanh tròn 90 độ (hoặc 25% hình tròn).
Trong tab Hiệu ứng quay ...
- Bắt đầu xoay vòng: 0deg (ở mức 15% của cửa sổ)
- Xoay trung bình: 90 độ (ở 20% -25% khung nhìn)
- Kết thúc xoay: 90 độ (ở 30% khung nhìn)

Các giá trị phần trăm và xoay vòng ở đây dường như không có ý nghĩa hoàn toàn vào thời điểm này. Chúng tôi giúp cập nhật vòng quay sau này dễ dàng hơn khi chúng tôi xây dựng bộ đếm vòng tròn tiếp theo kết thúc ở 180 độ (50% vòng tròn). Điều quan trọng tại thời điểm này là vòng quay kết thúc ở 90 độ (hoặc 25%).
Cái khiên
Phần tử tiếp theo của bộ đếm vòng tròn của chúng tôi là cái mà tôi gọi là lá chắn, là một hình bán nguyệt khác ẩn bên trái của vòng tròn thanh màu khi nó quay.
Để tạo lá chắn, hãy nhân đôi mô-đun phân tách Vòng tròn Quay lại đầu tiên mà chúng ta đã tạo trước đó. Sau đó kéo nó xuống dưới mô-đun phân tách "Thanh màu" và cập nhật nhãn thành "lá chắn" để dễ dàng tham khảo.

Mở cài đặt bộ chia lá chắn và cập nhật các thông tin sau:
- Màu nền: không có
- Màu nền gradient bên trái: # c3e0e5 (giống như vòng tròn phía sau)
- Màu nền của gradient bên phải: rgba (255,255,255,0)
- Hướng dốc: 90deg
- Vị trí bắt đầu: 50%
- Vị trí cuối cùng: 0%

Bây giờ cung cấp cho các mô-đun một vị trí tuyệt đối như sau:
- Vị trí: tuyệt đối
- Độ lệch dọc: 25px
- Độ lệch ngang: 25 pixel

Vòng tròn phía trước
Phần tiếp theo của bộ đếm vòng tròn là vòng tròn phía trước, nó sẽ ẩn phần giữa của các lớp trước đó và để lộ cạnh bên ngoài.
Để tạo nó, hãy nhân đôi dải phân cách hình tròn phía sau, thả nó xuống dưới mô-đun dải phân cách hình khiên và cập nhật nhãn thành "vòng tròn phía trước".

Mở cài đặt của mô-đun tách vòng tròn phía trước và cập nhật các thông tin sau:
- Màu nền: #ffffff
- Chiều rộng: 200px
- Chiều cao: 200px

Sau đó thêm vị trí tuyệt đối như sau:
- Vị trí: tuyệt đối
- Độ lệch dọc: 50px
- Độ lệch ngang: 50px

Số lượng đổi màu
Phần cuối cùng của bộ đếm vòng tròn đầu tiên này là số lượng đổi màu tương ứng với giá trị được chỉ định bởi thanh quay.
Để xây dựng nó, thêm một mô-đun văn bản mới dưới mô-đun tách vòng tròn phía trước.

Trong hộp Lớp, đặt tên cho mô-đun văn bản mới là "num1". Sau đó, mở cài đặt và cập nhật nội dung để đọc "25%".

Trong cài đặt thiết kế, cập nhật các thông tin sau:
- Trọng lượng phông chữ của văn bản: đậm
- Kích thước văn bản: 25px
- Chiều cao của dòng văn bản: 2em
- Sắp xếp văn bản: trung tâm

- Chiều rộng: 200px
- Chiều cao: 200px
- Góc làm tròn: 50%

- Đệm: trên 75px
- Vị trí: tuyệt đối
- Độ lệch dọc: 50px
- Độ lệch ngang: 50px

Bây giờ văn bản nên được tập trung hoàn hảo trong bộ đếm vòng tròn.
Để thêm hiệu ứng mờ dần, hãy cập nhật các hiệu ứng cuộn sau:
Trong tab Làm mờ dần và Làm mờ dần ...
- Kích hoạt mờ dần trong và ngoài: CÓ
- Độ mờ ban đầu: 0% (ở mức 10% của cửa sổ)
- Độ mờ trung bình: 100% (ở mức 20% của cửa sổ)
- Độ mờ cuối: 100% (ở 100% chế độ xem)

Đó là nó cho đồng hồ tròn. Khám phá kết quả.

Tất cả những gì bạn cần làm bây giờ là sao chép những gì chúng ta đã làm cho đến nay trên các cột khác và sửa đổi các giá trị khác nhau để làm cho bộ đếm trở thành duy nhất.




