Luôn luôn thú vị khi sáng tạo với các tùy chọn chuyển đổi của Divi. Chúng cho phép bạn tạo ra những thiết kế tuyệt vời “đi đúng hướng”. Và trong hướng dẫn này, chúng ta sẽ chuyển các văn bản Divi thành một menu tròn được phân đoạn đẹp mắt, phát triển và thu gọn khi nhấp chuột. Mẹo để tạo các khu vực được phân đoạn (như biểu đồ hình tròn) là sử dụng độ nghiêng của phép biến đổi theo một cách khá độc đáo.
khảo sát
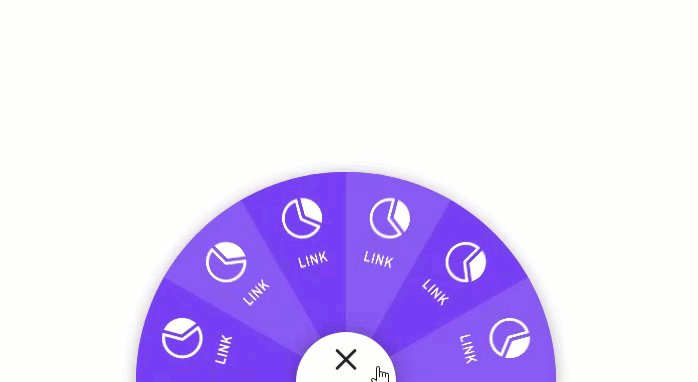
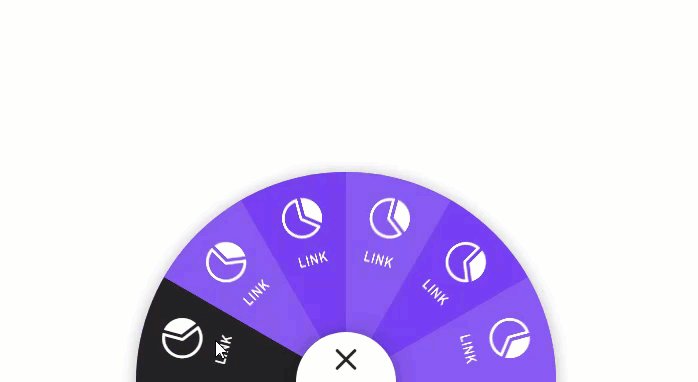
Dưới đây là tổng quan về menu hình tròn được phân đoạn mà chúng ta sẽ xây dựng trong hướng dẫn này.
Những gì bạn cần để bắt đầu
Để bắt đầu, bạn sẽ cần làm như sau:
- Nếu bạn chưa có, hãy cài đặt và kích hoạt Chủ đề Divi đã cài đặt (hoặc plugin Divi Builder nếu bạn không sử dụng Chủ đề Divi).
- Tạo một trang mới trong WordPress và sử dụng Divi Trình tạo để sửa đổi trang trên giao diện người dùng (trình tạo trực quan).
Sau đó, bạn sẽ có một khung trống để bắt đầu thiết kế Divi.
Tạo dòng cho các mục menu
Trong phần thông thường mặc định, hãy thêm một hàng một cột.
Tạo kiểu cho hàng
Trước khi thêm một mô-đun, hãy gọi dòng để lấy hình tròn và màu nền. Mở cài đặt hàng và cập nhật những thứ sau:
- Màu nền: #8857f2
- Sử dụng chiều rộng máng tùy chỉnh: CÓ
- Chiều rộng máng xối: 1
- Chiều rộng: 30em
- Chiều cao: 30em
- Upholstery: 0px ở trên cùng, 0px ở phía dưới
Sau đó, thêm các góc tròn và bóng của hộp.
Góc làm tròn: 50%
Box Shadow: xem ảnh chụp màn hình
Chúng tôi sẽ quay lại để thêm một số tùy chỉnh bổ sung cho dòng, nhưng bây giờ, chúng tôi có thể bắt đầu thêm ghi chú giới thiệu của mình.
Tạo mờ cho menu
Thêm văn bản nổi bật mới vào hàng của cột bên trong hàng tròn.
Kiểu dáng blurb # 1
Cập nhật nội dung của lời giới thiệu đầu tiên có tiêu đề và biểu tượng.
- Tiêu đề: liên kết
- Sử dụng biểu tượng: CÓ
- Biểu tượng: xem ảnh chụp màn hình
Sau đó cập nhật các thông số thiết kế như sau:
- Màu nền: #773ef2
- Màu nền (di chuột): #222222
- Màu biểu tượng: #ffffff
- Kích thước phông chữ biểu tượng: 40px (máy tính để bàn), 30px (máy tính bảng)
- Sắp xếp văn bản: trung tâm
Sau đó cập nhật kiểu văn bản của tiêu đề như sau:
- Tiêu đề phông chữ: Archivo hẹp
- Tiêu đề Kiểu chữ: TT
- Tiêu đề văn bản màu: #ffffff
- Kích thước tiêu đề văn bản: 14px (máy tính để bàn), 12px (máy tính bảng)
Tiếp theo, chúng ta cần định vị văn bản tham chiếu bằng CSS tùy chỉnh. Chuyển đến tab Nâng cao và thêm mã CSS tùy chỉnh sau vào phần tử chính:
vị trí: tuyệt đối! quan trọng; trái: 50%; đầu trang: 50%;
Bây giờ quay trở lại tab Thiết kế và cập nhật kích thước và khoảng cách blurb như sau:
- Chiều rộng: 15em
- Chiều cao: 15em
- Ký quỹ: -15em trái
Điều này đặt góc dưới bên phải của văn bản trình bày trực tiếp ở trung tâm của vòng tròn.
Tạo phân đoạn bằng các tùy chọn chuyển đổi
Để biến vùng nền thành một đoạn vòng tròn, chúng tôi sẽ nghiêng và xoay vùng nền. Để thực hiện việc này, hãy cập nhật các tùy chọn chuyển đổi sau:
- Chuyển đổi độ nghiêng trục X: 60deg
- Nguồn gốc của biến đổi: 100% 100% (dưới cùng bên phải)
Vì góc dưới bên phải của ô vuông của chúng tôi nằm ngay giữa tâm của vòng tròn, chúng tôi muốn điểm gốc của phép biến đổi cũng được đặt ở phía dưới bên phải. Điều này sẽ đảm bảo rằng đầu của phần viền có góc nằm ở tâm của vòng tròn, làm cho nó trở thành phân đoạn.
Mở khóa nội dung
Trên thực tế, tất cả những gì chúng ta muốn nghiêng là hình dạng của lời giới thiệu để tạo ra hình dạng của đoạn chứ không phải hình dạng nội dung nội bộ (tức là biểu tượng và văn bản). Nhưng vì điều này là không thể nên chúng ta chỉ cần thêm thuộc tính chuyển đổi vào nội dung lời giới thiệu để đảo ngược hiệu ứng sai lệch để nó trông bình thường. Để thực hiện việc này, hãy chuyển đến tab Nâng cao và thêm CSS tùy chỉnh sau:
biến đổi: skew (-60deg) xoay (-75deg); vị trí: tuyệt đối; chiều cao: 27em; chiều rộng: 27em; dưới cùng: -13.5em; phải: -13.5em;
Sau đó, giảm lề giữa biểu tượng và tiêu đề bằng cách thêm mã CSS sau cho hình ảnh Blurb:
CSS hình ảnh
margin-bottom: 15px;
Và bây giờ, vì không gian nội dung blurb vượt ra ngoài vùng blurb (ngay cả khi bạn không thể nhìn thấy nó), chúng tôi cần ẩn phần tràn như sau:
- Tràn ngang: ẩn
- Tràn dọc: ẩn
Nếu chúng ta không thêm cái này, chúng ta sẽ có một không gian cầu vượt không mong muốn.
Tạo ra phần còn lại của thế giới
Để tạo phần còn lại của vùng ngoại cảnh, hãy triển khai chế độ xem wireframe và nhân bản vùng ngoại cảnh hiện có 5 lần cho tổng số 6 bố cục vùng ngoại cảnh giống nhau.
Xoay vòng # 2
Sau đó mở cài đặt Blurb # 2 và xoay mô-đun như sau:
- Chuyển đổi xoay trục Z: 30deg
Thao tác này sẽ xoay Văn bản số 2 theo chiều kim đồng hồ từ điểm trung tâm của vòng tròn.
Sau đó, chúng ta có thể tiếp tục xoay phần còn lại của văn bản trình bày theo gia số độ 30 để tạo ra một hình bán nguyệt của các phân đoạn.
Xoay vòng # 3
Mở cài đặt Blurb # 3 và cập nhật các thông tin sau:
- Chuyển đổi xoay trục Z: 60deg
Xoay vòng # 4
Mở cài đặt Blurb # 4 và cập nhật các thông tin sau:
- Chuyển đổi xoay trục Z: 90deg
Xoay vòng # 5
Mở cài đặt Blurb # 5 và cập nhật các thông tin sau:
- Chuyển đổi xoay trục Z: 120deg
Xoay vòng # 6
Mở cài đặt Blurb # 6 và cập nhật các thông tin sau:
- Chuyển đổi xoay trục Z: 150deg
Đây là kết quả cho đến nay.
Tạo nút menu
Để tạo nút menu, chúng tôi sẽ giảm kích thước của toàn bộ phần và sau đó sử dụng biểu tượng trình bày cho thiết kế nút.
Để làm điều này, hãy bắt đầu bằng cách thêm một phần thông thường mới trong phần hiện tại.
Sau đó, thêm một hàng một cột vào phần.
 Tạo biểu tượng Blurb cho nút
Tạo biểu tượng Blurb cho nút
Sau đó thêm một mô-đun blurb vào dòng.
Xóa nội dung mặc định của tiêu đề và nội dung và sử dụng biểu tượng như sau:
- Sử dụng biểu tượng: CÓ
- Biểu tượng: biểu tượng dấu cộng (xem ảnh chụp màn hình)
Tiếp tục cập nhật các cài đặt như sau:
- Màu biểu tượng: # 222222
- Sử dụng kích thước phông chữ biểu tượng: CÓ
- Kích thước phông chữ biểu tượng: 50px
- Hoạt ảnh hình ảnh / biểu tượng: không có hoạt ảnh
Sau đó, thêm mã CSS tùy chỉnh sau vào phần tử chính để loại bỏ lề mặc định bên dưới biểu tượng.
Phần tử chính CSS
margin-bottom: 0px;
Hàng đệm
Sau đó, loại bỏ điền vào mặc định từ dòng.
- Upholstery: 0px ở trên cùng, 0px ở phía dưới
Cài đặt phần
Để hoàn thành nút, chúng tôi sẽ định hình phần của chúng tôi thành một vòng tròn.
Mở cài đặt phần và cập nhật các mục sau:
- Chiều rộng: 100px
- Chiều cao: 100px
- Upholstery: 0px ở trên cùng, 0px ở phía dưới
- Góc làm tròn: 50%
- Box Shadow: xem ảnh chụp màn hình
Sau đó cho anh ta một nền trắng.
- Màu nền: #ffffff
Trên tab Nâng cao, thêm mã CSS tùy chỉnh sau vào phần tử chính để định vị nút như cố định ở cuối cửa sổ.
vị trí: cố định! quan trọng; dưới cùng: -50px; trái: 50%; lề trái: -50px;
Chúng tôi cũng cần thêm một lớp CSS có thể được nhắm mục tiêu với jQuery của chúng tôi. Thêm những điều sau:
- Lớp CSS: Transform_target
Sau đó cập nhật chỉ mục Z (vẫn trên cùng một cửa sổ) để nút ở trên phần còn lại của nội dung trang.
- Chỉ số Z: 12
Định vị dòng menu tròn
Bây giờ nút menu đã ở vị trí, chúng ta cần định vị hàng chứa menu hình tròn được phân đoạn của chúng ta để nó cũng được cố định và căn giữa ở cuối trang mà chỉ có nửa trên của hình tròn có thể nhìn thấy.
Để thực hiện việc này, hãy mở các tham số của dòng chứa bố cục menu và thêm CSS tùy chỉnh sau:
Phần tử chính CSS
vị trí: cố định! quan trọng; dưới cùng: -10em; trái: 25%; lề trái: -15em; lề dưới: -5em;
Cập nhật chỉ mục z như sau:
- Chỉ số Z: 11
Sau đó thêm lớp CSS sau.
- Lớp CSS: has-Transform
Cuối cùng, chúng ta cần thu gọn hoàn toàn (hoặc thu gọn) menu hình tròn bằng cách sử dụng tỷ lệ biến đổi. Điều này sẽ cho phép chúng tôi kích hoạt và hủy kích hoạt hiệu ứng với jQuery, nó sẽ mở rộng và thu gọn menu khi nhấp chuột.
Cập nhật các mục sau:
- Quy mô chuyển đổi: 1%
Với nút menu tròn và nút menu được phân đoạn của chúng tôi, tất cả những gì bạn phải làm là thêm CSS và jQuery tùy chỉnh để hoàn thành chức năng của nút.
Thêm CSS tùy chỉnh bên ngoài vào Cài đặt trang
Mở cài đặt trang từ menu ở cuối trình tạo trực quan và thêm CSS tùy chỉnh sau trong tab Nâng cao:
.for-Transform, .transform_menu .and-pb-icon, .toggle-Transform-animation {quá trình chuyển đổi: tất cả các 400ms dễ dàng ra vào; } .for-Transform, .toggle-Transform-animation {font-size: 14px; } .toggle-Transform-animation {Transform: none! quan trọng; } .transform_target {con trỏ: con trỏ; } .toggle-active-target .and_pb_blurb .et-pb-icon {Transform: rotationZ (45deg); } @media all và (max-width: 980px) {.to-Transform {-webkit-mask-image: -webkit-radial-gradient (trắng, đen); } .for-Transform, .toggle-Transform-animation {font-size: 10px; }}
 Thêm jQuery với một mô-đun mã
Thêm jQuery với một mô-đun mã
Tiếp theo, triển khai chế độ hiển thị khung dây và thêm một mô-đun mã dưới nút menu trình đơn.

(function($) {
$(document).ready(function(){
$('.transform_menu').click(function(){
$(this).toggleClass('toggle-active-target');
$('.pour-transformer').toggleClass('toggle-transform-animation');
});
});
})( jQuery );
Kết quả cuối cùng
Bây giờ hãy xem kết quả cuối cùng trên một trang trực tiếp.

Đặt kích thước của menu tròn
Menu hình tròn được phân đoạn được tạo bằng cách sử dụng đơn vị độ dài em có liên quan đến kích thước phông chữ của nội dung chính. Điều này giúp cho việc tăng và giảm kích thước của menu dễ dàng hơn. Để thay đổi kích thước phông chữ, tất cả những gì bạn cần làm là thay đổi thuộc tính kích thước phông chữ của lớp pour-biến đổi nhắm mục tiêu đến dòng trong CSS tùy chỉnh mà chúng tôi đã thêm vào cài đặt trang.
cuối cùng suy nghĩ
Trong hướng dẫn này, chúng tôi đã giải thích cách tạo menu tròn phân đoạn trong Divi bằng cách sáng tạo với các tùy chọn chuyển đổi của Divi. Chúng tôi cũng đã sử dụng CSS tùy chỉnh cho các tác vụ như định vị cố định và nghiêng nội dung blurb cho các mục menu.
JQuery cho phép chúng tôi bật và tắt thuộc tính quy mô chuyển đổi để tạo hiệu ứng mở rộng và thu gọn của menu khi bạn nhấp vào nút menu.
Nhìn chung, tôi nghĩ rằng bạn sẽ tìm thấy rất nhiều cảm hứng trong hướng dẫn này.