Thuộc tính vị trí tương đối có lẽ là bí ẩn nhất trong các loại vị trí. Tuy nhiên, khi chúng tôi hiểu cách hoạt động của nó, chúng tôi có thể sử dụng nó để làm lợi thế của mình khi thiết kế bố cục với Divi. Bạn sẽ học được những điều mới trong hướng dẫn này.
Thật vậy, trong hướng dẫn này, chúng ta sẽ thảo luận:
- Tổng quan về bốn loại định vị Divi
- Vị trí tương đối “định vị” một phần tử trên Divi
- 4 lý do biện minh cho việc sử dụng vị trí tương đối trên Divi
- Vị trí tương đối so với lề
- Vị trí tương đối so với Transformer Translate
Trình bày bốn loại định vị của Divi
Vị trí tương đối là một trong bốn loại vị trí có sẵn trong Divi. Dưới đây là một cái nhìn nhanh về từng người trong số họ dưới đây.
Tĩnh (mặc định)

Về mặt kỹ thuật, các phần tử tĩnh không được "định vị" bởi vì chúng ở theo dòng bình thường hoặc thứ tự của các phần tử trên trang và chúng không phản ứng với các thuộc tính trên cùng, bên phải, dưới cùng và bên trái như các phần tử được định vị khác (tức là là lý do tại sao không có hiệu số nào khả dụng trong Divi cho các mục ở vị trí tĩnh / mặc định). Trong Divi, khi chúng tôi chọn vị trí mặc định cho một mô-đun, chúng tôi chọn vị trí tĩnh. Cũng cần lưu ý rằng một số phần tử của Divi (như các dòng và phần) sẽ có vị trí tương đối theo mặc định (không phải vị trí tĩnh).
họ hàng

Các phần tử được định vị tương đối giống như các phần tử tĩnh ở chỗ chúng tuân theo dòng chảy bình thường của trang. Sự khác biệt chính là các phần tử được định vị tương đối có thể được định vị bằng cách sử dụng các thuộc tính trên cùng, dưới cùng, trái và phải. Ngoài ra, không giống như các phần tử tĩnh, chúng cũng có thể được định vị bằng thuộc tính Z Index.
tuyệt đối

Một phần tử được định vị tuyệt đối sẽ thoát khỏi luồng tài liệu bình thường và do đó không có khoảng trống thực tế nào được tạo trên trang cho phần tử. Chúng ta có thể coi nó như một phần tử nổi trên đầu các phần tử khác trên trang chiếm không gian thực. Nó sẽ được định vị tương đối với vùng chứa mẹ gần nhất.
cố định

Giống như vị trí tuyệt đối, các phần tử có vị trí cố định sẽ ra khỏi dòng trang bình thường và không có không gian thực tế được tạo trên trang. Sự khác biệt chính giữa tuyệt đối và cố định là vị trí cố định có liên quan đến cửa sổ hoặc cửa sổ trình duyệt. Nói cách khác, bất kể phần tử nằm ở đâu trong luồng thông thường của trang, một khi nó đã được đặt một vị trí cố định, vị trí của nó giờ đây sẽ được liên kết trực tiếp với cửa sổ trình duyệt. Chúng ta có thể sử dụng các thuộc tính trên, dưới, trái và phải để định vị phần tử trong cửa sổ. Vì các phần tử cố định thường di chuột phía sau hoặc phía trước các phần tử khác trên trang, Z Index sẽ giúp xếp hạng các phần tử cố định trên các phần tử khác.
LƯU Ý: Có một loại định vị khác trong CSS được gọi là dính. Một mục được định vị cố định hoạt động giống như một mục được định vị tương đối cho đến khi chúng tôi cuộn đến vùng chứa của nó (tại thời điểm được xác định bởi giá trị hàng đầu). Sau đó, mục sẽ được cố định (hoặc bị kẹt) cho đến khi người dùng cuộn đến cuối vùng chứa. Tuy nhiên, vị trí dính có thể hơi khó đoán vì các yếu tố khác có thể ức chế chức năng. Trong Divi, tùy chọn cố định không có sẵn trong các tùy chọn tích hợp vì lý do này. Tuy nhiên, có những cách để sử dụng "vị trí: dính" trong Divi.
Vị trí tương đối "vị trí" một yếu tố trên Divi
Như đã đề cập trong bản xem trước, kiểu Vị trí tương đối tương tự như "vị trí" tĩnh vì phần tử vẫn nằm trong luồng thông thường của tài liệu. Sự khác biệt thực sự là một khi chúng ta gán một phần tử vào vị trí tương đối, nó hiện có sẵn các tùy chọn mới để định vị phần tử. Các tùy chọn này bao gồm các thuộc tính trên cùng, dưới cùng, trái và phải cũng như thuộc tính Z Index.
Trong Divi, các tùy chọn vị trí bổ sung này có thể được tìm thấy trong nhóm tùy chọn vị trí khi vị trí tương đối đã được chọn.

Sử dụng offset với vị trí tương đối
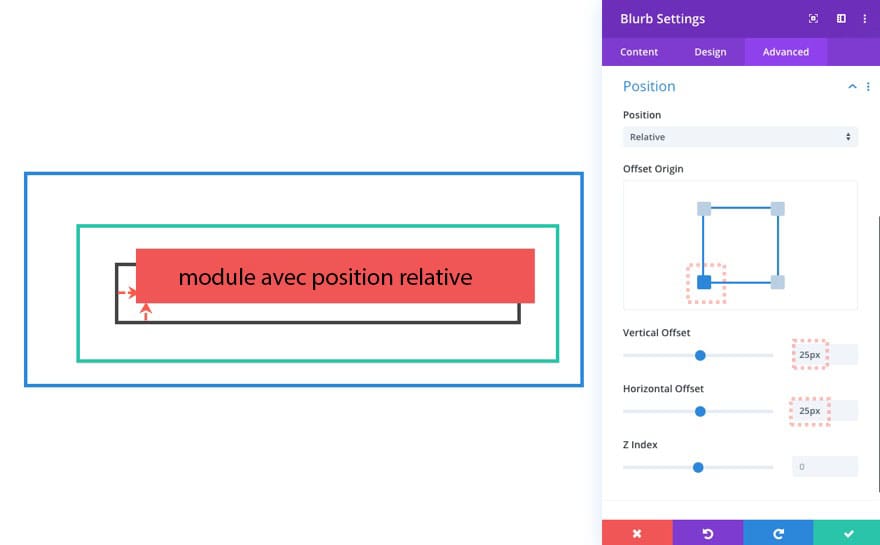
Giá trị Chênh lệch gốc và giá trị Chênh lệch sẽ làm việc cùng nhau để định vị phần tử của chúng tôi ở nơi chúng tôi muốn trong vùng chứa mẹ. Trong ví dụ này, chúng ta có một mô-đun có vị trí tương đối, độ lệch trên cùng bên trái, độ lệch dọc là 25 pixel và độ lệch ngang là 25 pixel. Lưu ý cách các giá trị offset sẽ di chuyển phần tử ra khỏi gốc offset theo chiều ngang và / hoặc theo chiều dọc.

Đây là cùng một mô-đun với cùng một độ lệch nhưng có nguồn gốc bù ở phía trên bên phải.

Đây là cùng một mô-đun với cùng độ lệch và nguồn gốc bù ở phía dưới bên phải.
Và đây là cùng một mô-đun với cùng độ lệch và nguồn gốc bù ở phía dưới bên trái.

Không có khoảng cách bất ngờ
Với vị trí tương đối, không gian thực tế của phần tử vẫn ở vị trí ban đầu sau khi di chuyển phần tử bằng cách sử dụng các khoảng lệch (lên, xuống, trái, phải). Vị trí mới của phần tử không di chuyển và không ảnh hưởng đến khoảng cách của các phần tử còn lại trên trang. Về cơ bản, nó di chuyển trên các yếu tố khác giống như một linh hồn đã rời khỏi cơ thể của nó.

Tại sao sử dụng vị trí tương đối
Lý do 1: Để tạo một thùng chứa cha cho các phần tử được định vị tuyệt đối
Đây có lẽ là ứng dụng phổ biến nhất của loại vị trí tương đối. Vì bất kỳ phần tử được định vị tuyệt đối nào đều có liên quan đến tổ tiên được định vị gần nhất, chúng ta có thể chọn đặt một trong các tổ tiên của nó thành phần tử được định vị đơn giản bằng cách đặt cho nó một vị trí tương đối (vị trí tĩnh mặc định thì không về mặt kỹ thuật "định vị"). Điều này giữ cho dòng tài liệu tại chỗ (như tĩnh) và cho phép chúng tôi chọn một vùng chứa cho các mục tuyệt đối.

Lý do 2: Để di chuyển các mục mà không ảnh hưởng đến các mục khác trên trang.
Với vị trí tương đối, chúng ta có thể sử dụng các hiệu số để đẩy các phần tử vào thẳng hàng mà không ảnh hưởng đến các phần tử khác. Và với Divi, chúng tôi có thể tận dụng giao diện người dùng có thể di chuyển để định vị trực quan các phần tử trong thời gian thực.
Lý do 3: Sử dụng chỉ số Z để chồng lên các phần tử khác
Theo mặc định, các phần tử tĩnh không thể được sắp xếp lại theo trục z, trừ khi chúng được cho vị trí tương đối. Khi ở vị trí tương đối, phần tử sẽ vẫn ở vị trí trong dòng bình thường của tài liệu. Chỉ bây giờ chúng ta mới có khả năng tận dụng lập chỉ mục Z để đặt các phần tử theo một thứ tự cụ thể khi chúng chồng lên nhau.

Lý do 4: Để tránh sử dụng ký quỹ âm cho các mục đích vị thế
Định vị tương đối sẽ để lại khoảng trống ở vị trí ban đầu. Tuy nhiên, với biên độ âm, nội dung và không gian ban đầu của nó đều bị dịch chuyển. Ví dụ: nếu chúng ta thêm lề trên âm vào một hàng trong Divi để hàng đó chồng lên hàng phía trên nó, thì tất cả các hàng / nội dung sẽ di chuyển theo nó. Điều này để lại một chút lộn xộn cần dọn dẹp mà có thể tránh được bằng cách sử dụng độ lệch vị trí tương đối thay thế.
Nếu chúng ta đặt cùng một mô-đun một vị trí tương đối, chúng ta có thể sử dụng độ lệch dọc để đưa mô-đun lên mà không ảnh hưởng đến phần còn lại của khoảng cách trên trang.

Mặc dù tôi đã thường sử dụng lề âm để định vị các phần tử trong Divi, nhưng có lẽ không phải là một ý kiến hay nếu chúng ta có thể sử dụng định vị tương đối để thay thế. Lề liên quan đến mô-đun hộp của phần tử, vì vậy nó thực sự có nghĩa là thêm khoảng cách vào và xung quanh chính phần tử, không quá nhiều để định vị phần tử bù khỏi vùng chứa mẹ của nó như đối với định vị tương đối.
Tóm tắt
Rất có thể đến cuối ngày, bạn chưa hiểu nhiều. Có lẽ khía cạnh đáng ngạc nhiên nhất của việc sử dụng vị trí tương đối là tác động của nó (hoặc tác động) đến phần còn lại của thiết kế trang. Nó không chỉ hoạt động song song với các phần tử tuyệt đối, mà còn hoạt động tốt với phép biến đổi đã dịch để định vị các phần tử ở vị trí hoàn hảo.
Nguồn: Elegant Themes




