Mùa thay đổi đang đến với chúng ta. Sự xuất hiện gần đây của WordPress 5.0 giới thiệu một trình chỉnh sửa khối hoàn toàn mới (hay còn gọi là Gutenberg). Và kết quả của trải nghiệm mới của chúng tôi Divi Builder không chỉ cung cấp khả năng tích hợp trơn tru với Gutenberg mà còn nâng cấp toàn bộ trải nghiệm thiết kế web với Divi.
Những thay đổi mới này chắc chắn sẽ gây ra mối lo ngại và nhầm lẫn về cách thức Divi và Gutenberg đang làm việc cùng nhau để tận dụng Divi một cách tốt nhất với tất cả những thay đổi này. Hướng dẫn này nhằm mục đích giảm thiểu tác động bất lợi của thay đổi bằng cách giải thích các tùy chọn có sẵn và các bước cần thiết để thiết lập và chạy thành công trải nghiệm Divi Builder mới trên WordPress 5.0.
Đối với những bạn chưa sẵn sàng với Gutenberg hoặc trải nghiệm Divi Builder mới, đừng lo lắng. chúng tôi sẽ nói về các tùy chọn có sẵn để cho phép bạn tiếp tục làm việc như bình thường. Và đối với những người đã sẵn sàng đi vào một cuộc phiêu lưu vào những điều chưa biết, hướng dẫn này sẽ giúp bạn tìm ra con đường của mình.
Dưới đây là những gì chúng tôi sẽ đề cập trong hướng dẫn này:
- Tầm quan trọng của việc cài đặt phiên bản Divi mới nhất khi nâng cấp lên WordPress 5.0
- Trình xây dựng Divi mới hoạt động như thế nào với Gutenberg mặc định
- Cách kích hoạt Trình tạo Divi mới trên phụ trợ với WordPress 5.0 (phương pháp ưa thích)
- Chỉnh sửa trang mới với giao diện người dùng Divi Backend Builder mới
- Sử dụng Trình tạo Divi cổ điển với Divi mới
Tầm quan trọng của việc cài đặt phiên bản Divi mới nhất khi nâng cấp lên WordPress 5.0
Phiên bản mới nhất của Divi tương thích với WordPress 5.0. Do đó, nếu bạn đang nâng cấp lên WordPress 5.0, hãy nhớ cập nhật Divi lên phiên bản 3.18+. Phiên bản mới này khắc phục nhiều sự cố tương thích với trình chỉnh sửa khối Gutenberg mới. Nếu bạn đang giữ phiên bản Divi cũ hơn, bạn sẽ gặp khó khăn khi truy cập Divi Builder và các cài đặt trang khác trước khi nâng cấp.
Các phiên bản mới nhất của Extra, Bloom, Monarch và trình cắm thêm Divi Builder cũng tương thích với WordPress 5.0. Vì vậy, tốt hơn là bạn nên cập nhật chúng khi nâng cấp.
Trình xây dựng Divi mới hoạt động như thế nào với Gutenberg mặc định
Khi bạn đã cập nhật lên WordPress 5.0 và cài đặt Divi 3.18 (phiên bản mới nhất), bạn đã sẵn sàng bắt đầu tạo Website. Nếu bạn thêm một trang mới, bạn sẽ được cung cấp một cửa sổ bật lên cho phép bạn sử dụng Divi Builder hoặc trình chỉnh sửa WordPress mặc định (bây giờ là Gutenberg). Chỉ cần nhấp vào “Sử dụng Divi Builder”.
Bạn sẽ nhận thấy rằng bạn sẽ được khởi chạy trực tiếp trong Visual Builder.
Nếu bạn thoát Visual Builder và chỉnh sửa trang trên chương trình phụ trợ, bạn sẽ thấy rằng không có sẵn Classic Divi Builder. Bạn sẽ chỉ có thể khởi chạy Divi Builder ở chế độ giao diện người dùng.
Thật vậy, WordPress 5.0 đã loại bỏ trình chỉnh sửa cổ điển và thay thế bằng trình chỉnh sửa khối (Gutenberg). Do đó, tất cả các ứng dụng được kết nối bao gồm cả Classic Divi Builder đã bị xóa. Nói tóm lại, không có Classic Divi Builder mà không có trình soạn thảo WordPress cổ điển.
Cách kích hoạt Trình tạo Divi mới trên phụ trợ với WordPress 5.0 (phương pháp ưa thích)
Một vài cú nhấp chuột là đủ để truy cập Trình tạo Divi mới trên máy chủ. Từ bảng điều khiển WordPress của bạn, đi tới Divi> Tùy chọn chủ đề. Khi đó, hãy nhấp vào tab Cré Nghiệp dư. Trong các tùy chọn trình tạo, bấm vào tab Nâng cao. Ở đó, bạn sẽ tìm thấy các tùy chọn để kích hoạt trải nghiệm Divi Builder mới nhất và kích hoạt trình chỉnh sửa cổ điển (WordPress). Bạn sẽ cần bật cả hai tùy chọn để thưởng thức Trình tạo Divi mới trên phần phụ trợ . Sau đó bấm vào Lưu thay đổi.
Lưu ý: tùy chọn kích hoạt trình chỉnh sửa cổ điển trong tùy chọn chủ đề Divi thay thế việc sử dụng plugin chỉnh sửa cổ điển được cung cấp bởi những người đóng góp WordPress cho những người chưa sẵn sàng sử dụng Gutenberg.
Khi bạn đã kích hoạt phiên bản mới nhất của Divi Builder và trình chỉnh sửa cổ điển từ các tùy chọn chủ đề, bạn đã sẵn sàng bắt đầu xây dựng các trang của mình với trải nghiệm Divi Builder Mới.
Chỉnh sửa trang mới với giao diện người dùng Divi Backend Builder mới
Với Trình tạo Divi mới được kích hoạt trên Trình chỉnh sửa Cổ điển của WordPress, bạn sẽ thấy nút “Sử dụng Trình tạo Divi” nổi tiếng. Nhấp vào nút này như bình thường để triển khai Divi Builder.
Sau đó chọn cách bạn muốn bắt đầu thiết kế trang của mình từ ba tùy chọn xuất hiện.
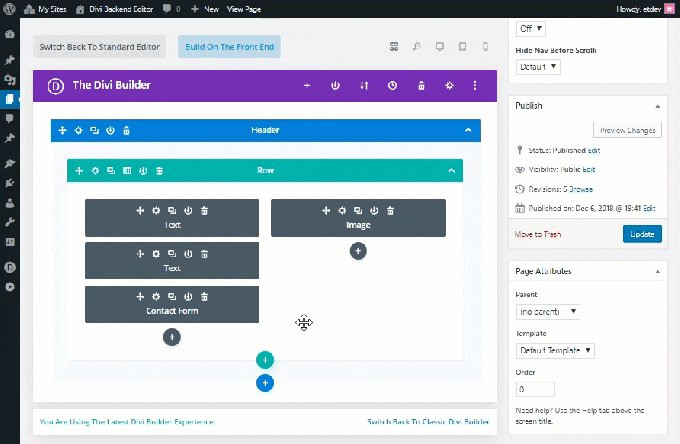
Bây giờ bạn đã sẵn sàng để sử dụng đầy đủ trải nghiệm Divi Builder mới. Bạn sẽ nhận thấy rằng Divi Backend Builder mới tương tự như Divi Builder cổ điển với một vài tính năng mới mạnh mẽ trong tầm tay bạn.
Dưới đây là một số tính năng đáng chú ý của Giao diện người dùng Trình chỉnh sửa trang sẽ giúp bạn hiểu trải nghiệm mới tốt hơn một chút.
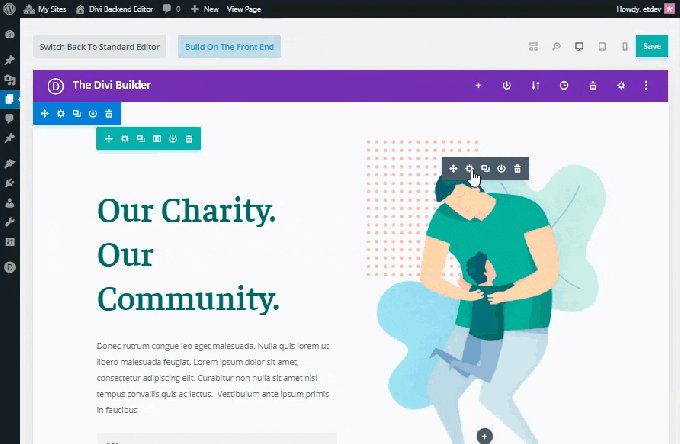
Nút "Xây dựng ở mặt trước"
<
p style = "text-align: justify">
Nút “Build in Foreground” đã thay thế nút “Use Visual Builder” truyền thống, nhưng chức năng vẫn như cũ. Nó sẽ triển khai Divi Builder trên mặt tiền để có trải nghiệm hình ảnh hoàn chỉnh về tòa nhà như trước đây. Lý do chính cho từ ngữ của nút này là không còn một trình tạo hình ảnh riêng biệt. Hiện chỉ có một Divi Builder mà chúng ta có quyền truy cập vào phần phụ trợ và giao diện người dùng.
Xem các chế độ hiện có sẵn trên phụ trợ
<
p style = "text-align: justify">
Trình chỉnh sửa Divi Builder mới đã giới thiệu Visual Builder và tất cả các tính năng của nó trong phần phụ trợ. Bây giờ bạn không cần phải di chuyển để chỉnh sửa trang của mình nữa. Để bật trải nghiệm trình tạo hình ảnh trên phụ trợ, bạn có thể chuyển đổi giữa các chế độ hiển thị khác nhau nằm ở đầu trình tạo. Theo mặc định, chế độ hiển thị khung dây đang hoạt động, điều này có ý nghĩa vì nó gần giống với giao diện của trình tạo phụ trợ cổ điển mà chúng ta thường thấy. Tuy nhiên, bạn có thể chuyển đổi giữa các chế độ xem khác nhau (máy tính để bàn, máy tính bảng và điện thoại thông minh) để xem trang của mình một cách trực quan (như với Visual Builder) ở mặt sau mà không cần phải rời khỏi trang.
Giao diện người dùng Divi Builder mới
<
p style = "text-align: justify">
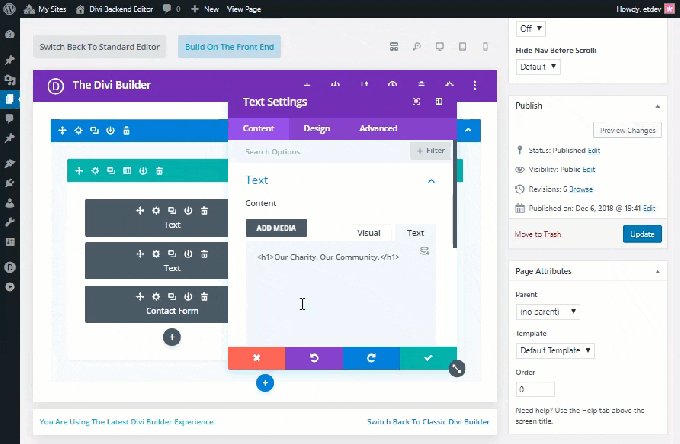
Ngoài khả năng chuyển đổi giữa các chế độ hiển thị khác nhau trên phần phụ trợ, giao diện người dùng Divi Builder hoạt động liền mạch trên phần phụ trợ trong khi chỉnh sửa trang của bạn.
Ví dụ: khi thay đổi cài đặt của một mục trên phần phụ trợ, cài đặt phương thức có thể được di chuyển đến bất kỳ vị trí nào trong cửa sổ trình duyệt, cung cấp cho bạn không gian bạn cần để thay đổi phần phụ trợ trong khi vẫn xem các thay đổi của bạn trong thời gian thực.
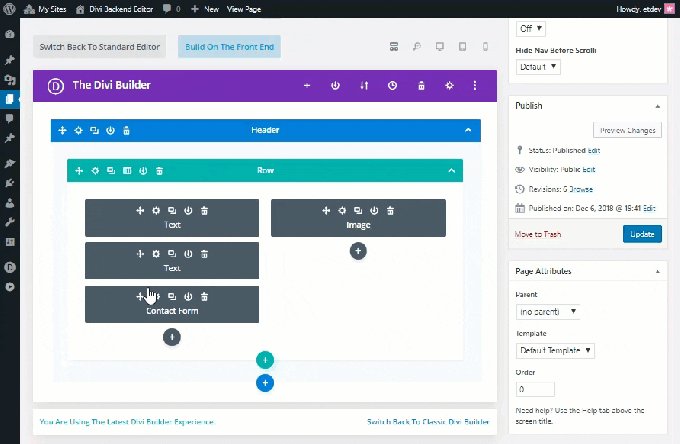
Quay trở lại Trình tạo Divi cổ điển
Nếu chưa sẵn sàng cho trải nghiệm Divi Builder mới, bạn vẫn có thể sử dụng Classic Divi Builder như trước. Phiên bản mới nhất của Divi đã kết hợp một cách cực kỳ dễ dàng để triển khai Classic Divi Builder có thể tìm thấy ở cuối giao diện người dùng Divi Builder trong bảng điều khiển khi chỉnh sửa trang của bạn. Bạn sẽ thấy một liên kết ở đó cho phép bạn quay lại Classic Divi Builder chỉ với một cú nhấp chuột.
Lưu ý: Bạn cũng có thể chuyển sang Trình tạo Divi Cổ điển trong tùy chọn Chủ đề. Bấm vào tab Trình tạo, sau đó bấm vào tab Tùy chọn Nâng cao. Ở đó, bạn có thể tìm thấy tùy chọn để kích hoạt hoặc hủy kích hoạt trải nghiệm Divi Builder mới nhất. Chỉ cần hủy kích hoạt tùy chọn này để giữ Classic Divi Builder như trước. Nhưng hãy nhớ rằng, để xem Trình tạo Divi Cổ điển trên chương trình phụ trợ, bạn cần đảm bảo rằng tùy chọn Trình chỉnh sửa Cổ điển cũng được bật.
Các tính năng mới của Divi Builder
<
p style = "text-align: justify">
Divi Backend Builder mới cũng bao gồm tất cả các tính năng mới mạnh mẽ mà trước đây chỉ có trên Visual Builder. Và nếu điều đó là chưa đủ, bạn cũng nhận được những cải tiến hoàn toàn mới về hiệu suất và khả năng sử dụng với Trình tạo Divi mới này. Những nâng cấp này bao gồm:
- Trải nghiệm xây dựng nhanh hơn bao giờ hết với việc sử dụng bộ nhớ đệm
- Trình bày chính xác 100% trang của bạn ở mọi chế độ xem bằng React Portal
- Khả năng sao chép và dán giữa các trang trong Visual Builder chính xác như bạn có thể trong Classic Builder.
Sử dụng Trình tạo Divi cổ điển với Divi mới
Như đã đề cập ở trên, bạn có thể sử dụng Classic Divi Builder bằng cách sử dụng liên kết được cung cấp trong trình chỉnh sửa trang Divi Backend Builder mới hoặc bằng cách tắt phiên bản mới nhất của Divi Builder trong tùy chọn chủ đề.
Khi bạn đã thực hiện thay đổi, trình chỉnh sửa trang nền sẽ trông gần giống hệt như trước đây, với một vài chỉnh sửa nhỏ. Bạn sẽ nhận thấy rằng nút "Sử dụng Trình tạo trực quan" cũ bây giờ nói "Xây dựng trên máy chủ", nhưng chức năng vẫn giống như trước. Bạn cũng sẽ có tùy chọn chuyển sang Divi Builder mới bằng cách nhấp vào liên kết nằm ở cuối Divi Builder trong phần phụ trợ.
Hãy nhớ rằng Classic Divi Builder sẽ luôn bỏ lỡ tất cả các tính năng mới hiện có trên chương trình phụ trợ trong New Divi Builder.
cuối cùng suy nghĩ
Việc ra mắt Gutenberg một mình là hơi quá sức đối với hầu hết các phần. Trình chỉnh sửa trang WordPress mà chúng ta đều biết là hoàn toàn khác! Tuy nhiên, may mắn thay, việc phát hành Divi Builder mới tích hợp hoàn toàn với Gutenberg, vì vậy bạn có thể giữ giao diện người dùng quen thuộc mà bạn yêu thích ngay bây giờ. Và với tất cả các tính năng mạnh mẽ hiện có trên chương trình phụ trợ, Divi Builder nhanh hơn và đáng tin cậy hơn bao giờ hết.