Mỗi tuần Elegant Theme cung cấp các gói bố cục mới Divi miễn phí mà bạn có thể sử dụng cho dự án tiếp theo của mình. Đối với một trong các gói bản trình bày, chúng cũng chia sẻ một trường hợp sử dụng sẽ giúp bạn thực hiện Website ở cấp cao nhất. Tuần này, như một phần của sáng kiến thiết kế Divi Trong lớp, chúng tôi sẽ chỉ cho bạn cách sử dụng một cách sáng tạo các tùy chọn di chuột của Divi để làm nổi bật CTA trên trang của bạn. Chúng tôi đang sử dụng Gói dịch vụ giặt ủi của Divi và sẽ đề cập đến ba ví dụ khác nhau về việc làm nổi bật lời kêu gọi hành động của bạn.
khảo sát
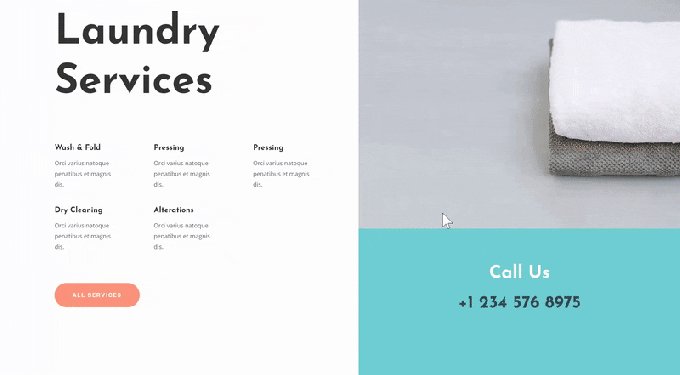
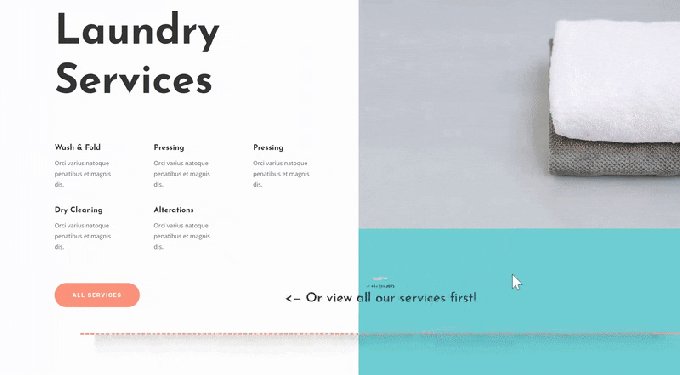
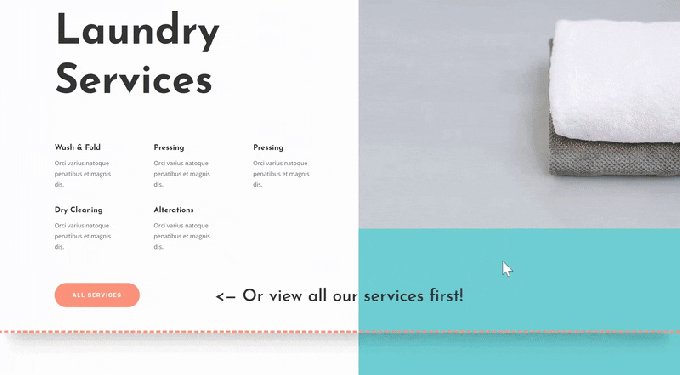
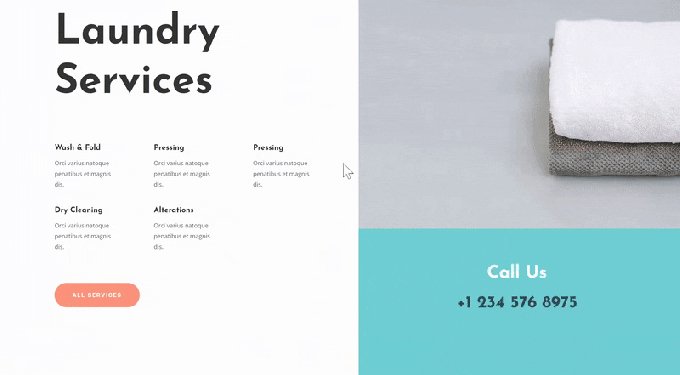
Trước khi đi sâu vào hướng dẫn, hãy nhanh chóng kiểm tra những gì chúng ta sẽ tạo ra, để có ý tưởng.
Thêm một trang mới bằng cách sử dụng bố cục Giặt là hoặc Dịch vụ giặt là
Bắt đầu bằng cách thêm một trang mới vào Website và tải về trang chủ của dịch vụ giặt là. Ba ví dụ chúng tôi sẽ tạo sẽ dựa trên bố cục này. Khi bạn đã có cách tiếp cận, bạn có thể áp dụng các ví dụ này cho bất kỳ bố cục nào bạn đang làm việc.
Nhân bản mô-đun văn bản
Hãy bắt đầu với ví dụ đầu tiên! Chúng tôi chuyển đổi một mod văn bản hiện có thành một cảm ứng di chuột. Cách tiếp cận này sẽ chỉ xuất hiện trên máy tính để bàn. Đây là lý do tại sao chúng tôi nhân bản mô-đun ban đầu để cho phép nó xuất hiện trên màn hình nhỏ hơn mà không có hiệu ứng di chuột.
tầm nhìn
Mô-đun văn bản # 1
Tiếp tục bằng cách ẩn mô-đun đầu tiên trên máy tính bảng và điện thoại.
Mô-đun văn bản # 2
Và ẩn mô-đun thứ hai trên máy tính để bàn.
Thêm hiệu ứng cuộn qua cho mô-đun văn bản trên máy tính để bàn
Thêm tiêu đề nội dung 3
Chúng tôi chỉ chỉnh sửa mô-đun văn bản đầu tiên, mô-đun này sẽ xuất hiện trên màn hình nền. Mở mô-đun và thêm nội dung từ nhóm 3 đến khu vực nội dung.
Di chuột qua cài đặt văn bản
Sau đó, chuyển đến cài đặt văn bản và "ẩn" đoạn văn bản trong mô-đun của bạn bằng cách thêm 0px vào kích thước văn bản khi di chuột.
- Kích thước văn bản: 0px
Di chuột qua cài đặt văn bản 2
Thực hiện tương tự đối với cài đặt văn bản cho Tiêu đề 2 khi di chuột.
- Tiêu đề 2 Kích thước văn bản: 0px
Tiêu đề văn bản mặc định 3
Sau đó, truy cập các tham số văn bản của chủ đề 3 và thực hiện thay đổi.
- Phông chữ 3: Josefin Sans
- Phông chữ 3: Semi Bold
- Tiêu đề 3 Kích thước văn bản: 0px
Di chuột qua tiêu đề 3 Cài đặt Văn bản
Thay đổi kích thước của văn bản bằng cách di chuột.
- Tiêu đề 3 Kích thước văn bản: 40px
Cài đặt giãn cách mặc định
Sau đó, chuyển đến cài đặt khoảng cách và đảm bảo áp dụng các giá trị đệm tùy chỉnh sau:
- Phần đệm trên cùng: 80px
- Đệm dưới: 50px
- Đệm trái: 40px
- Upholstery Right: 40px
Cài đặt giãn cách di chuột qua
Ngoài ra, thêm một lề rollover tùy chỉnh.
- Lề trên: 50px
- Lề trái: -53.5vw
Cài đặt viền mặc định
Chúng tôi cũng thêm một đường viền dưới cùng mà không có đường viền.
- Chiều rộng của đường viền dưới cùng: 0px
- Màu đường viền dưới cùng: # ff947f
- Kiểu viền dưới: chấm
Cài đặt đường viền cầu vượt
Thay đổi chiều rộng của đường viền di chuột.
- Chiều rộng của đường viền dưới cùng: 5px
Cài đặt bóng hộp mặc định
Sau đó thêm một bóng hộp.
- Vị trí dọc của hộp Shadow: 50px
- Lực lượng bóng mờ hộp: 54px
- Lực lan truyền bóng hộp: -32px
- Màu bóng: rgba (255,255,255,0)
Cài đặt bóng hộp cuộn qua
Và thay đổi màu bóng của hộp di chuột.
- Màu bóng: rgba (0,0,0,0,2)
Chuyển tiếp
Để tạo chuyển tiếp suôn sẻ, hãy tăng thời gian chuyển tiếp trong cài đặt chuyển tiếp.
- Thời lượng của quá trình chuyển đổi: 750ms
Tóm tắt
Cuối cùng, trong hướng dẫn này là về việc chúng ta tạo ra một hình ảnh động làm nổi bật một phần trên trang Divi của chúng ta. Khả năng với Divi là gần như vô hạn, bằng cách sử dụng các tùy chọn khác nhau (kết hợp một số tùy chọn khác nhau), bạn sẽ có thể tạo giao diện với hoạt ảnh động và hấp dẫn. Chưa kết thúc, chúng tôi sẽ trình bày phần thứ hai của hướng dẫn này sau. Cho đến lúc đó, nếu bạn có bất kỳ câu hỏi nào, hãy hỏi chúng trong phần nhận xét.