Cần thêm phân trang trong Elementor ?
Bạn có thể sử dụng Elementor để tạo hầu hết các loại trang web. Bao gồm các trang web động như tạp chí trực tuyến hoặc blog. Đối với các trang web như tạp chí trực tuyến hoặc blog, một trong những yếu tố đủ quan trọng là điều hướng.
Xem thêm: Cách cài đặt Elementor trên WordPress
Phân trang cho phép bạn phân chia nội dung của Website trong một số trang. Giả sử bạn có hàng trăm bài viết muốn hiển thị trên trang chủ. Với phân trang, bạn có thể chia các bài báo này thành nhiều trang. Ví dụ, bạn có thể chỉ hiển thị 10 bài viết trên mỗi trang. Để hiển thị các bài báo khác, bạn có thể sử dụng phân trang.
Cuộc thảo luận về phân trang có thể rộng hơn những gì chúng ta đã đề cập ở trên. Nhưng chúng tôi muốn tập trung vào bối cảnh này.
Đọc cũng: Cách thêm mục lục trong Elementor
Elementor cho phép bạn thêm phân trang vào Website. Bạn có thể tìm thấy cài đặt phân trang khi làm việc với tiện ích con bài viết và tiện ích con Lưu trữ bài viết. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm phân trang khi làm việc với các widget này.
Lưu ý: Các widget Bài đăng và Lưu trữ Bài đăng chỉ có trên Elementor Pro.
Cách thêm phân trang trong Elementor với các tiện ích Bài đăng và Lưu trữ Bài đăng
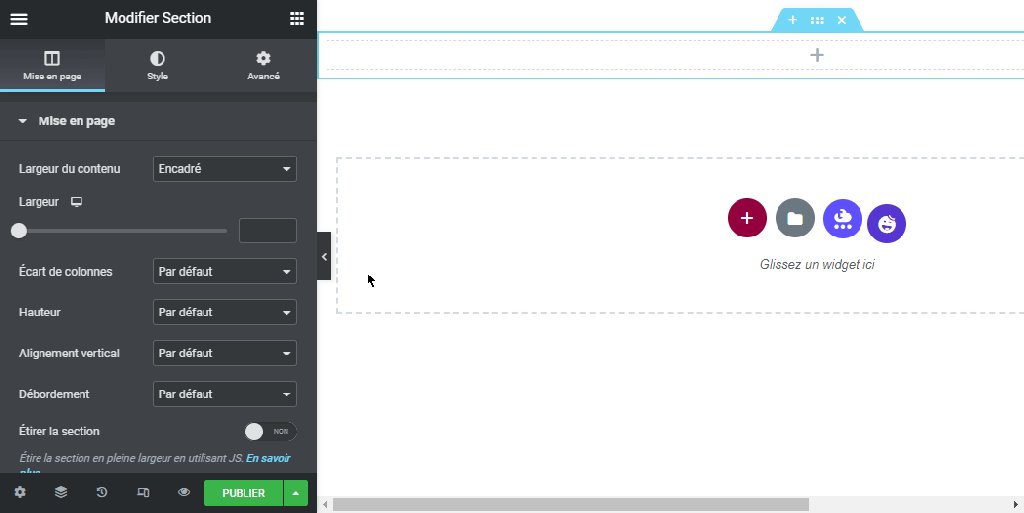
Để bắt đầu, bạn có thể tạo một trang / bài đăng mới và chỉnh sửa nó bằng Elementor. Bạn cũng có thể chỉnh sửa một trang hiện có.
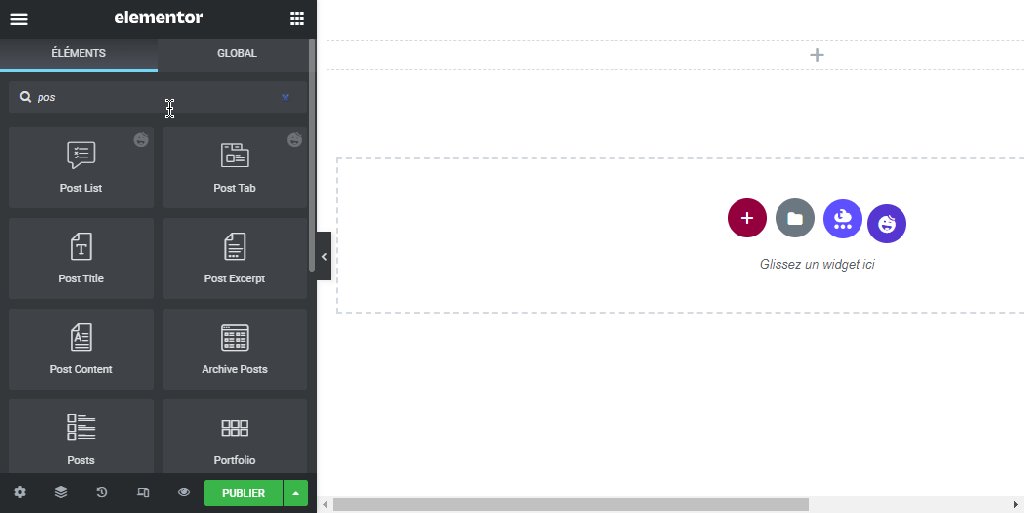
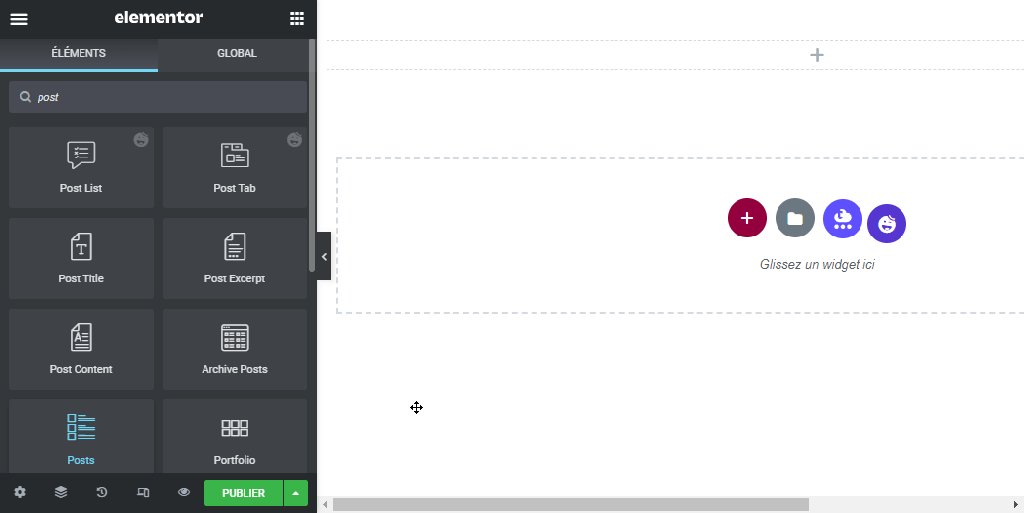
Sau đó, trong trình chỉnh sửa Elementor, hãy thêm tiện ích bài viết bằng cách kéo nó từ bảng điều khiển bên trái vào hộp chỉnh sửa.

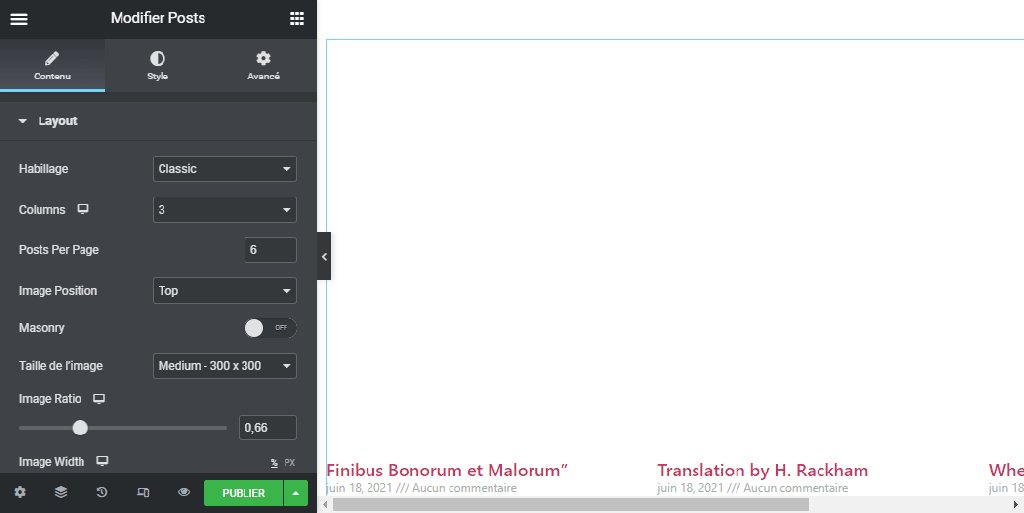
Sau khi tiện ích con được thêm vào, hãy chuyển đến bảng điều khiển bên trái và mở tùy chọn Sự đánh số trang dưới tab Nội dung. Chọn kiểu phân trang từ menu thả xuống. Trong ví dụ này, chúng tôi sử dụng Số.

Theo mặc định, việc phân trang của bạn giới hạn số trang là 5. Bạn có thể thay đổi tùy chọn này tùy thuộc vào số lượng bài báo bạn có. Có một điều quan trọng bạn cần lưu ý ở đây. Giới hạn trang là số lượng trang tối đa mà khách truy cập của bạn có thể truy cập.
Xem thêm: Cách thêm reCAPTCHA vào biểu mẫu Elementor của bạn
Nếu bạn có một số lượng lớn các bài báo (ví dụ hơn 100), bạn nên đặt giới hạn trang thành một số cao hơn để cho phép bạn khách để xem các bài viết theo trang trong điều hướng. Nếu bạn đặt giới hạn trang là 5 mặc dù bạn đặt số bài đăng trên mỗi trang là 10, khách truy cập sẽ chỉ có thể xem 50 bài đăng cuối cùng trên trang của bạn. Website.
WordPress (hay chính xác hơn là Elementor) sẽ ẩn các bài đăng cũ hơn ngoài 50 bài viết gần đây nhất.

Để phân trang ngắn gọn và gọn gàng, bạn có thể kích hoạt tùy chọn Rút gọn.

Tùy chỉnh phân trang
Để tùy chỉnh phân trang của bạn, bạn có thể mở tùy chọn Sự đánh số trang dưới tab Kiểu của bảng điều khiển bên trái.

Bạn có thể đặt kiểu phông chữ, cỡ chữ và họ phông chữ trong phần Kiểu chữ. Nhấp vào biểu tượng bút chì để mở cài đặt kiểu chữ.

Để thiết lập màu sắc của phân trang, bạn có thể nhấp vào công cụ chọn màu trong phần Màu sắc. Có 3 màu bạn có thể đặt: NORMAL, HOVER và ACTIVE (trang đang hoạt động). Bạn có thể đặt khoảng cách giữa các số phân trang trong phần Khoảng cách giữa.

Sau khi hoàn tất, bạn có thể nhấp vào nút PUBLISH để xuất bản trang của bạn. Hoặc, nếu bạn đang chỉnh sửa một trang, bạn có thể nhấp vào nút CẬP NHẬT để áp dụng các thay đổi mới.

Từ cuối cùng
Phân trang là đủ quan trọng trên các trang web động như ezines hoặc blog. Trong Elementor, bạn có thể sử dụng các widget bài viết để xem các bài báo từ trang web của bạn. Bạn cũng có thể sử dụng tiện ích Lưu trữ bài viết để xem các kho lưu trữ trang web của bạn.
Đọc cũng: Cách tạo biểu mẫu tải lên tệp trong Elementor
Các tiện ích này có các tùy chọn cài đặt phân trang, cho phép bạn thêm điều hướng vào bất kỳ phần nào của trang web nơi bạn sử dụng chúng.
Tải xuống Elementor Pro ngay!
Kết luận
Đây là ! Đó là nó cho bài viết này hướng dẫn bạn cách thêm phân trang trong Elementor. Nếu bạn có bất kỳ mối quan tâm nào về cách đến đó fcho chúng tôi biết trong ý kiến.
Tuy nhiên, bạn cũng có thể tham khảo ý kiến tài nguyên của chúng tôi, nếu bạn cần thêm các yếu tố để thực hiện các dự án tạo trang Internet của mình, bằng cách tham khảo hướng dẫn của chúng tôi về Tạo blog WordPress hoặc một ngày Divi: chủ đề WordPress tốt nhất mọi thời đại.
Nhưng trong lúc này, chia sẻ bài viết này trên các mạng xã hội khác nhau của bạn.
...




